在 Leaflet 中,標記(Markers)是常見的互動元素之一,用來在地圖上標示特定的位置,並能夠綁定彈出視窗 (popup) 或工具提示 (tooltip) 以提供更多資訊。在這篇文章中,我們將深入介紹如何在地圖上添加標記,以及如何自訂標記的圖標、樣式、彈出視窗和互動效果。
要在地圖上添加一個基本的標記,只需要調用 L.marker() 方法並傳入標記的經緯度座標,然後將標記添加到地圖上。
var marker = L.marker([25.0330, 121.5654]).addTo(map);
標記不僅僅是靜態的元素,你還可以為其綁定彈出視窗和工具提示。當使用者點擊或滑過標記時,這些互動元素會顯示額外的信息。
marker.bindPopup("<b>台北 101</b><br>台灣著名地標").openPopup();//綁定popup
marker.bindTooltip("台北 101").openTooltip();//綁定tooltip

popup設定openPopup()時預設popup會顯示,openTooltip()同理
popup可以設定一些額外的設定,來介紹幾個常用的
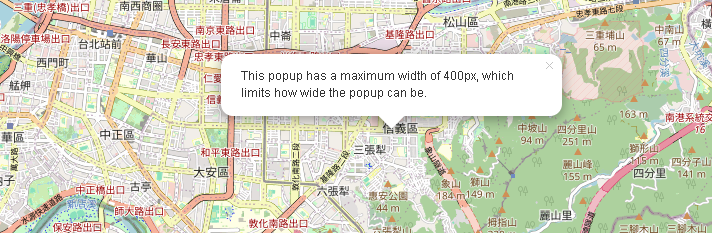
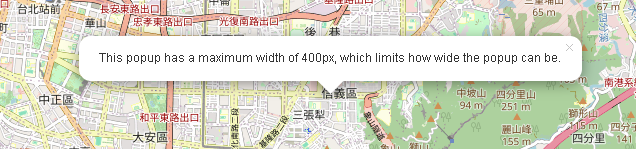
用來設定popup的最大寬度、最小寬度、最大高度、最小高度
var popup = L.popup({ maxWidth: 400 })
.setLatLng([25.0330, 121.5654])
.setContent("This popup has a maximum width of 400px, which limits how wide the popup can be.")
.openOn(map);


如果popup不在地圖視野內,會被強制拉回去
var popup = L.popup({ keepInView: true })
.setLatLng([25.0330, 121.5654])
.setContent("This popup will remain in view even if you pan the map.")
.openOn(map);
取消popup的關閉按鈕
var popup = L.popup({ closeButton: false })
.setLatLng([25.0330, 121.5654])
.setContent("This popup does not have a close button.")
.openOn(map);
會把其他的popup關閉
var popup1 = L.popup({ autoClose: true })
.setLatLng([25.0330, 121.5654])
.setContent("This popup will not close when another popup is opened.")
.openOn(map);
var popup2 = L.popup()
.setLatLng([25.0340, 121.5660])
.setContent("Another popup.")
.openOn(map);
點擊空白的區域時不會關閉popup
var map = L.map('map', { closePopupOnClick: false }).setView([25.0330, 121.5654], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
}).addTo(map);
var popup = L.popup()
.setLatLng([25.0330, 121.5654])
.setContent("Clicking elsewhere on the map will not close this popup.")
.openOn(map);
Leaflet 允許開發者使用自訂的圖標替換預設的標記圖標。這對於需要在地圖上顯示不同類型的標記(例如,餐廳、地鐵站或景點等)非常有用。
var customIcon = L.icon({
iconUrl: 'images.jfif', // 自訂圖標的 URL
iconSize: [38, 95], // 圖標大小
iconAnchor: [22, 94], // 圖標的錨點,表示圖標的哪一點會放置在座標上
popupAnchor: [-3, -76] // 彈出視窗的錨點
});
var customMarker = L.marker([25.0330, 121.5654], { icon: customIcon }).addTo(map);

今天就先這樣,明天見
